08.后台系统-数据字典
# 介绍
数据字典就是管理系统常用的分类数据或者一些固定数据,如:省市区三级联动数据、民族数据、行业数据、学历数据等 由于该系统大量使用这种数据,所以要做一个数据管理方便管理系统数据
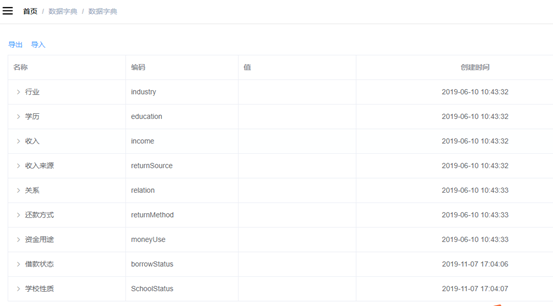
# 页面效果
需要的功能
- 查询数据列表
- 导入功能
- 导出功能
导入导出

# 表结构
CREATE TABLE `dict`
(
`id` BIGINT(19) NOT NULL DEFAULT '0' COMMENT 'id',
`parent_id` BIGINT(19) NOT NULL DEFAULT '0' COMMENT '上级id',
`name` VARCHAR(100) NOT NULL DEFAULT '' COMMENT '名称' COLLATE 'utf8_general_ci',
`value` BIGINT(19) NULL DEFAULT NULL COMMENT '值',
`dict_code` VARCHAR(20) NULL DEFAULT NULL COMMENT '编码' COLLATE 'utf8_general_ci',
`create_time` TIMESTAMP NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',
`update_time` TIMESTAMP NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间',
`is_deleted` TINYINT(3) NOT NULL DEFAULT '1' COMMENT '删除标记(0:不可用 1:可用)',
PRIMARY KEY (`id`) USING BTREE,
INDEX `idx_dict_code` (`dict_code`) USING BTREE,
INDEX `idx_parent_id` (`parent_id`) USING BTREE
)
COMMENT ='组织架构表'
COLLATE = 'utf8_general_ci'
ENGINE = InnoDB;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
主要字段
- id:主键
- parent_id
- 关联上一级记录的主键,用于形成层次结构
- 上级id,通过id与parent_id构建上下级关系
- 如:要获取所有行业数据,那么只需要查询parent_id=20000的数据
- name
- 名称
- 如:填写用户信息
- 如:要select标签选择民族,“汉族”就是数据字典的名称
- 名称
- value
- 字典的值
- 如:填写用户信息
- 如:要select标签选择民族,“1”(汉族的标识)就是数据字典的值
- dict_code
- 字典编码
- 编码,自定义的,全局唯一
- 如:要获取行业数据,我们可以通过parent_id获取,但是parent_id是不确定的,可以根据编码来获取行业数据
其他
- 系统中会使用省市区三级联动数据,该数据我们来自“国家统计局”官方数据
- http://www.stats.gov.cn/tjsj/tjbz/tjyqhdmhcxhfdm/2019/index.html
# 分析需求
根据页面效果分析数据接口
数据字典是树形展示,由于数据众多,使用“树形数据与懒加载”的方式展现数据列表,其他就是对数据的新增、修改与删除操作,因此需要提供的接口如下
- 根据上级id获取下级数据(构造树形数据)
- 参考文档:https://element.eleme.cn/#/zh-CN/component/table,页面搜索:树形数据与懒加载
- 导入接口
- 导出接口
# 搭建数据字典服务 service-cmn
# 创建service-cmn模块
cmn----common缩写
搭建过程参考service-hosp模块
# 修改 pom 文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>service</artifactId>
<groupId>com.stt.yygh</groupId>
<version>0.0.1</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<version>1.0</version>
<artifactId>service-cmn</artifactId>
<packaging>jar</packaging>
<name>service-cmn</name>
<description>service-cmn</description>
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
</properties>
<dependencies>
</dependencies>
<build>
<finalName>service-cmn</finalName>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
# 添加 application.properties 文件
在service-cmn项目的resources文件夹下添加 application.properties文件,内容如下
# 服务端口
server.port=8202
# 服务名
spring.application.name=service-cmn
# 环境设置:dev、test、prod
spring.profiles.active=dev
# mysql数据库连接
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/yygh_cmn?characterEncoding=utf-8&useSSL=false
spring.datasource.username=root
spring.datasource.password=123456
#返回json的全局时间格式
spring.jackson.date-format=yyyy-MM-dd HH:mm:ss
spring.jackson.time-zone=GMT+8
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# 启动类
创建 com.stt.yygh.cmn.ServiceCommonApplication 启动类
package com.stt.yygh.cmn;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.ComponentScan;
@SpringBootApplication
@ComponentScan(basePackages = "com.stt")
public class ServiceCommonApplication {
public static void main(String[] args) {
SpringApplication.run(ServiceCommonApplication.class, args);
}
}
2
3
4
5
6
7
8
9
10
11
12
13
启动服务,看是否配置正常
# 后端实现 service-cmn
由于前端使用elementUI,返回的列表中需要包含hasChildren 属性
- https://element.eleme.cn/#/zh-CN/component/table
- 支持树类型的数据的显示。当 row 中包含
children字段时,被视为树形数据。渲染树形数据时,必须要指定row-key。支持子节点数据异步加载。设置 Table 的lazy属性为 true 与加载函数load。通过指定 row 中的hasChildren字段来指定哪些行是包含子节点。children与hasChildren都可以通过tree-props配置
# 在model中添加实体类
在 model 模块中 添加 com.stt.yygh.model.cmn.Dict 类
注意:添加了hasChildren字段,以及继承于BaseEntity
hasChildren为树形组件所需字典,标识为数据库表不存在该字段,所以@TableField 中 exist = false
package com.stt.yygh.model.cmn;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableName;
import com.stt.yygh.model.base.BaseEntity;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
@Data
@TableName("dict")
@ApiModel(description = "数据字典")
public class Dict extends BaseEntity {
private static final long serialVersionUID = 1L;
@ApiModelProperty(value = "上级id")
@TableField("parent_id")
private Long parentId;
@ApiModelProperty(value = "名称")
@TableField("name")
private String name;
@ApiModelProperty(value = "值")
@TableField("value")
private String value;
@ApiModelProperty(value = "编码")
@TableField("dict_code")
private String dictCode;
@ApiModelProperty(value = "是否包含子节点")
@TableField(exist = false) // 实体类与表需要一一对应,表中无此字段,需要设置exist=false
private boolean hasChildren;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
# 创建mapper
在service-cmn中创建com.stt.yygh.cmn.mapper.DictMapper 类
注意:由于@MapperScan配置在service-hosp模块,后期优化可以配置到service-util内,作为公用,此处可以直接使用@Mapper放入spring ioc容器管理
package com.stt.yygh.cmn.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.stt.yygh.model.cmn.Dict;
import org.apache.ibatis.annotations.Mapper;
@Mapper
public interface DictMapper extends BaseMapper<Dict> {
}
2
3
4
5
6
7
8
9
# 添加service接口与实现
在service-cmn中添加 com.stt.yygh.cmn.service.DictService 接口
package com.stt.yygh.cmn.service;
import com.baomidou.mybatisplus.extension.service.IService;
import com.stt.yygh.model.cmn.Dict;
import java.util.List;
public interface DictService extends IService<Dict> {
//根据数据id查询子数据列表
List<Dict> findChildData(Long id);
}
2
3
4
5
6
7
8
9
10
11
对应实现
package com.stt.yygh.cmn.service.impl;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.stt.yygh.cmn.mapper.DictMapper;
import com.stt.yygh.cmn.service.DictService;
import com.stt.yygh.model.cmn.Dict;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class DictServiceImpl extends ServiceImpl<DictMapper, Dict> implements DictService {
//根据数据id查询子数据列表
@Override
public List<Dict> findChildData(Long id) {
QueryWrapper<Dict> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("parent_id",id);
List<Dict> re = baseMapper.selectList(queryWrapper);
//向list集合每个dict对象中设置hasChildren
for (Dict dict : re) {
Long dictId = dict.getId();
boolean isChildren = this.isChildren(dictId);
dict.setHasChildren(isChildren);
}
return re;
}
// 判断id下面是否有子节点
private boolean isChildren(Long id){
QueryWrapper<Dict> wrapper = new QueryWrapper<>();
wrapper.eq("parent_id",id);
Integer count = baseMapper.selectCount(wrapper);
return count > 0;
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
优化思考:从实现类可以得知,每次查询一个节点,都会触发查询子节点,耗费性能,因此考虑增加一列hasChildren 列,在初始化插入数据时,判断是否有子节点或者是否是叶子节点,给hasChildren列赋值
# 添加controller
在service-cmn中创建com.stt.yygh.cmn.controller.DictController
注意添加 @CrossOrigin注解
- 后期优化,可以提取出来进行统一配置
package com.stt.yygh.cmn.controller;
import com.stt.yygh.cmn.service.DictService;
import com.stt.yygh.common.result.Result;
import com.stt.yygh.model.cmn.Dict;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@Api("数据字典接口")
@RestController
@RequestMapping("/admin/cmn/dict")
@CrossOrigin
public class DictController {
@Autowired
private DictService dictService;
//根据数据id查询子数据列表
@ApiOperation(value = "根据数据id查询子数据列表")
@GetMapping("findChildData/{id}")
public Result findChildData(@PathVariable Long id) {
List<Dict> list = dictService.findChildData(id);
return Result.ok(list);
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
使用swagger测试是否正常,参数 id设置为1,表示从根节点查询
# 前端实现 yygh-admin
# 添加路由
在src/router/index.js中添加路由
{
path: '/cmn',
component: Layout,
redirect: '/cmn/list',
name: '数据管理',
alwaysShow: true,
meta: { title: '数据管理', icon: 'example' },
children: [
{
path: 'list',
name: '数据字典',
component: () => import('@/views/dict/list'),
meta: { title: '数据字典', icon: 'table' }
}
]
},
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# 添加api
创建文件 src/api/cmn/dict.js,并添加如下内容
import request from '@/utils/request'
export function dictList(id) {
return request({
url: `/admin/cmn/dict/findChildData/${id}`,
method: 'get'
})
}
2
3
4
5
6
7
8
# 添加vue页面
创建 src/views/dict/list.vue页面
<template>
<div class="app-container">
<el-table :data="list" style="width: 100%" row-key="id" border lazy :load="loadChildrens"
:tree-props="{children: 'children', hasChildren: 'hasChildren'}">
<el-table-column label="名称" prop="name" width="230" align="left" />
<el-table-column label="编码" width="220">
<template slot-scope="{row}">{{ row.dictCode }}</template>
</el-table-column>
<el-table-column label="值" prop="value" width="230" align="left" />
<el-table-column label="创建时间" prop="createTime" align="center" />
</el-table>
</div>
</template>
<script>
import { dictList } from '@/api/dict'
export default {
data() {
return {
list: []
}
},
created() {
this.getDictList(1)
},
methods: {
// 数据字典列表
getDictList(_id) {
dictList(_id).then(res => {
this.list = res.data
})
},
// elementui 中的查看子节点回调函数
loadChildrens(tree, treeNode, resolve) {
dictList(tree.id).then(res => {
// 将子节点的数据返回给table当前选中行,用于展开
resolve(res.data)
})
}
}
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
# 调试
由于数据字典是在service-cmn项目中启动,端口是8082,而之前的service-hosp的端口是8081,因此调试数据字典服务需要修改运行环境参数,修改完成之后需要重启前端服务,然后刷新页面,或者去除浏览器缓存重新加载
- 修改.env.development 访问环境
# base api
VUE_APP_BASE_API = 'http://localhost:8202'
2
# EasyExcel 集成
提示
在EasyExcel集成之前需要对EasyExcel进行学习,如果已经掌握可以略过
- name: 快速访问 🚀 EasyExcel
desc: Excel的导入导出功能
link: /note/easy-excel/
bgColor: '#DFEEE7'
textColor: '#2A3344'
2
3
4
5
# 添加pom
在yygh_parent的pom中,已经添加了相应的依赖,需要在其他模块中引入
# model模块中引入
在module中需要引入
- 注意:scope是provided
- 由于module中的bean使用了EasyExcel的注解,在引入module时,开发需要识别注解,而编译时不需要,因此scope是provided
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>easyexcel</artifactId>
<scope>provided </scope>
</dependency>
2
3
4
5
# common-util模块中引入
导入导出我们会把它封装成工具类,放在common-util中,所有模块公用,所以该模块也得引入
这里需要调用EasyExecel的读取写入方法,scope就使用默认,编译时需要
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>easyexcel</artifactId>
</dependency>
2
3
4
# 数据字典导出实现 service-cmn
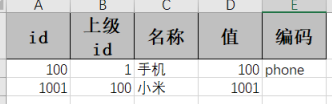
# 在 module 中添加导出实体 DictExcelVo
创建并添加如下类,该类中包含了EasyExcel的列属性注解,用于导入导出
package com.stt.yygh.model.cmn;
import com.alibaba.excel.annotation.ExcelProperty;
import lombok.Data;
@Data
public class DictEeVo {
@ExcelProperty(value = "id", index = 0)
private Long id;
@ExcelProperty(value = "上级id", index = 1)
private Long parentId;
@ExcelProperty(value = "名称", index = 2)
private String name;
@ExcelProperty(value = "值", index = 3)
private String value;
@ExcelProperty(value = "编码", index = 4)
private String dictCode;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
# 编写 service 接口与实现
在 DictService中添加接口
package com.stt.yygh.cmn.service;
import com.baomidou.mybatisplus.extension.service.IService;
import com.stt.yygh.model.cmn.Dict;
import javax.servlet.http.HttpServletResponse;
import java.util.List;
public interface DictService extends IService<Dict> {
//根据数据id查询子数据列表
List<Dict> findChildData(Long id);
// 导出
void exportData(HttpServletResponse response);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
对应实现
package com.stt.yygh.cmn.service.impl;
import com.alibaba.excel.EasyExcel;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.stt.yygh.cmn.mapper.DictMapper;
import com.stt.yygh.cmn.service.DictService;
import com.stt.yygh.model.cmn.Dict;
import com.stt.yygh.model.cmn.DictExcelVo;
import org.springframework.beans.BeanUtils;
import org.springframework.stereotype.Service;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.net.URLEncoder;
import java.util.ArrayList;
import java.util.List;
@Service
public class DictServiceImpl extends ServiceImpl<DictMapper, Dict> implements DictService {
...
@Override
public void exportData(HttpServletResponse response) {
try {
response.setContentType("application/vnd.ms-excel");
response.setCharacterEncoding("utf-8");
// 使用URLEncoder.encode防止中文乱码
String fileName = URLEncoder.encode("数据字典", "UTF-8");
response.setHeader("Content-disposition", "attachment;filename=" + fileName + ".xlsx");
List<Dict> dictList = baseMapper.selectList(null);
List<DictExcelVo> dictVoList = new ArrayList<>(dictList.size());
for (Dict dict : dictList) {
DictExcelVo dictVo = new DictExcelVo();
BeanUtils.copyProperties(dict, dictVo, DictExcelVo.class);
dictVoList.add(dictVo);
}
EasyExcel.write(response.getOutputStream(), DictExcelVo.class)
.sheet("数据字典")
.doWrite(dictVoList);
} catch (IOException e) {
e.printStackTrace();
}
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
# 编写controller
package com.stt.yygh.cmn.controller;
import com.stt.yygh.cmn.service.DictService;
import com.stt.yygh.common.result.Result;
import com.stt.yygh.model.cmn.Dict;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import javax.servlet.http.HttpServletResponse;
import java.util.List;
@Api("数据字典接口")
@RestController
@RequestMapping("/admin/cmn/dict")
@CrossOrigin
public class DictController {
...
@ApiOperation(value = "导出")
@GetMapping(value = "/exportData")
public void exportData(HttpServletResponse response) {
// 如果设置返回值 为Result,那么会有报错产生
// No converter for xxx with preset Content-Type 'application/vnd.ms-excel;charset=utf-8'
dictService.exportData(response);
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
直接通过浏览器导出数据:http://localhost:8202/admin/cmn/dict/exportData
# 修改前端
修改src/views/dict/list.vue文件
增加导出按键,同时创建一个a标签用于出发导出逻辑,后期a标签中的url需要修改
<template>
<div class="app-container">
<div class="el-toolbar">
<div class="el-toolbar-body" style="justify-content: flex-start;">
<a href="http://localhost:8202/admin/cmn/dict/exportData" target="_blank">
<el-button type="text"><i class="fa fa-plus"/> 导出</el-button>
</a>
</div>
</div>
...
</div>
</template>
...
2
3
4
5
6
7
8
9
10
11
12
13
# 数据字典导入实现 serivce-cmn
# 创建导入接口监听器
创建com.stt.yygh.cmn.listener.DictListener 类
package com.stt.yygh.cmn.listener;
import com.alibaba.excel.context.AnalysisContext;
import com.alibaba.excel.event.AnalysisEventListener;
import com.stt.yygh.cmn.mapper.DictMapper;
import com.stt.yygh.model.cmn.Dict;
import com.stt.yygh.model.cmn.DictExcelVo;
import org.springframework.beans.BeanUtils;
public class DictListener extends AnalysisEventListener<DictExcelVo> {
private DictMapper dictMapper;
public DictListener(DictMapper dictMapper) {
this.dictMapper = dictMapper;
}
//一行一行读取
@Override
public void invoke(DictExcelVo dictEeVo, AnalysisContext analysisContext) {
//调用方法添加数据库
Dict dict = new Dict();
BeanUtils.copyProperties(dictEeVo, dict);
dict.setIsDeleted(0);
dictMapper.insert(dict);
}
@Override
public void doAfterAllAnalysed(AnalysisContext analysisContext) {
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
# 完善controller
package com.stt.yygh.cmn.controller;
import com.stt.yygh.cmn.service.DictService;
import com.stt.yygh.common.result.Result;
import com.stt.yygh.model.cmn.Dict;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletResponse;
import java.util.List;
@Api("数据字典接口")
@RestController
@RequestMapping("/admin/cmn/dict")
@CrossOrigin
public class DictController {
...
@ApiOperation(value = "导入")
@PostMapping("importData")
public Result importData(MultipartFile file) {
dictService.importDictData(file);
return Result.ok();
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
# 完善service
package com.stt.yygh.cmn.service;
import com.baomidou.mybatisplus.extension.service.IService;
import com.stt.yygh.model.cmn.Dict;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletResponse;
import java.util.List;
public interface DictService extends IService<Dict> {
...
// 导入
void importDictData(MultipartFile file);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
实现
package com.stt.yygh.cmn.service.impl;
import com.alibaba.excel.EasyExcel;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.stt.yygh.cmn.listener.DictListener;
import com.stt.yygh.cmn.mapper.DictMapper;
import com.stt.yygh.cmn.service.DictService;
import com.stt.yygh.model.cmn.Dict;
import com.stt.yygh.model.cmn.DictExcelVo;
import org.springframework.beans.BeanUtils;
import org.springframework.stereotype.Service;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.net.URLEncoder;
import java.util.ArrayList;
import java.util.List;
@Service
public class DictServiceImpl extends ServiceImpl<DictMapper, Dict> implements DictService {
...
//导入数据字典
@Override
public void importDictData(MultipartFile file) {
try {
EasyExcel.read(file.getInputStream(), DictExcelVo.class, new DictListener(baseMapper))
.sheet()
.doRead();
} catch (IOException e) {
e.printStackTrace();
}
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
# 修改前端
在src/views/dict/list.vue 添加导入按键
增加导入弹出层,用于上传导入路径
使用el-upload组件进行上传,上传成功后回调,刷新页面
<template>
<div class="app-container">
<div class="el-toolbar">
<div class="el-toolbar-body" style="justify-content: flex-start;">
...
<el-button style="margin-left: 10px;" type="text" @click="importData">
<i class="fa fa-plus"/> 导入
</el-button>
</div>
</div>
<el-table :data="list" style="width: 100%" row-key="id" border lazy :load="loadChildrens"
...
</el-table>
<el-dialog title="导入" :visible.sync="dialogImportVisible" width="480px">
<el-form label-position="right" label-width="170px">
<el-form-item label="文件">
<el-upload :multiple="false" :on-success="onUploadSuccess"
:action="'http://localhost:8202/admin/cmn/dict/importData'"
class="upload-demo">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传xls文件,且不超过500kb</div>
</el-upload>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogImportVisible = false">取消</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import { dictList } from '@/api/dict'
export default {
data() {
return {
list: [],
dialogImportVisible: false
}
},
created() {
this.getDictList(1)
},
methods: {
importData() {
this.dialogImportVisible = true
},
onUploadSuccess(res, file) {
this.$message.info('上传成功')
this.dialogImportVisible = false
this.getDictList(1)
},
...
}
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
# 关于导入字典失败的bug
在导入测试数据过程中导入数据会有数据丢失问题
- 会丢失第二条数据,而第一条的id也不是设置的id

原因是由于Dict类继承的父类的id是自动生成的,因此需要修改
- 重写 id ,不通过自增生成
package com.stt.yygh.model.cmn;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import com.stt.yygh.model.base.BaseEntity;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
@Data
@TableName("dict")
@ApiModel(description = "数据字典")
public class Dict extends BaseEntity {
private static final long serialVersionUID = 1L;
@ApiModelProperty(value = "id")
private Long id;
...
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
