介绍与安装
# 安装
下载地址 https://code.visualstudio.com/Download
下载完成后,点击安装即可
# 安装插件
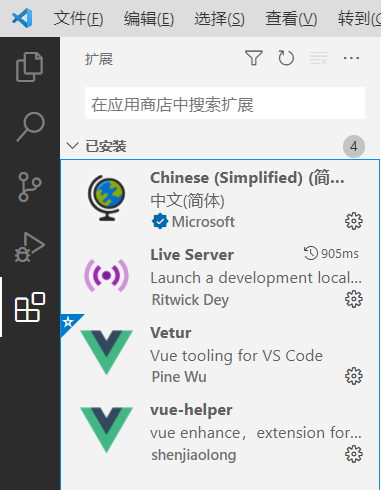
- 下载安装必要的插件
- Chinese 插件,修改编辑器为中文版本
- Live Server 插件,可以对编辑的页面进行预览,内置一个server
- Vetur vue-helper 插件,便于Vue开发时使用

- 如果习惯了idea中的快捷键,可以下载
IntelliJ IDEA Keybindings这个插件
# 创建一个简单的项目
vscode本身没有新建项目的选项,所以要先创建一个空的文件夹,如project_xxxx
然后打开vscode,再在vscode里面选择 File -> Open Folder 打开文件夹,这样才可以创建项目
- 点击 文件 -> 从文件打开开发区
- 选择相应的项目文件文件夹打开
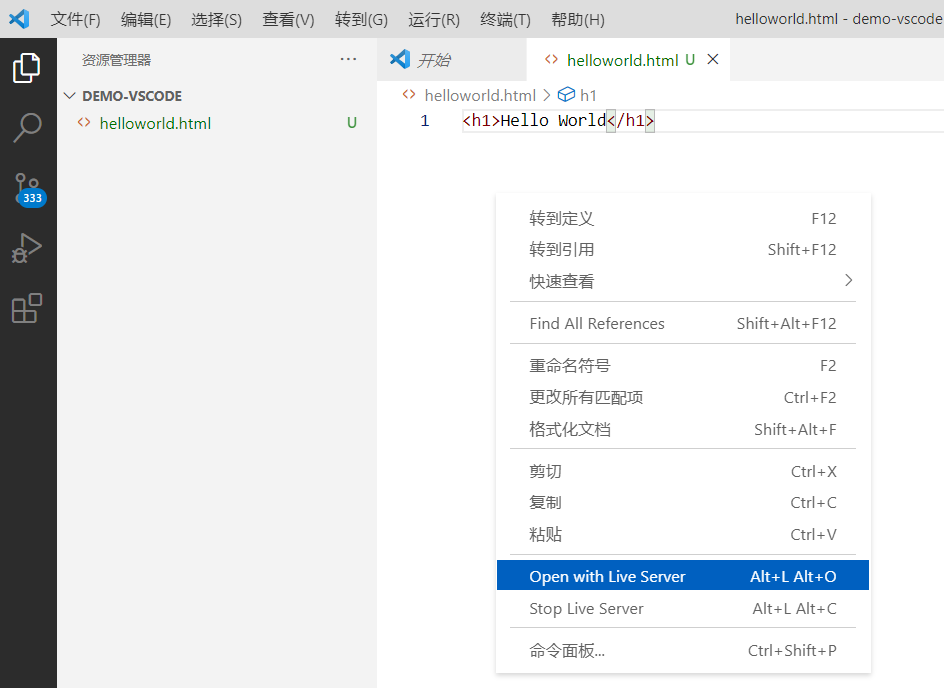
- 编写一个测试的html文件,在文件编辑内容内点击鼠标右键,选择Open with Live Server 打开网页
- 此时从浏览器url http://127.0.0.1:5500/helloworld.html 可以访问该编写的内容

# 保存工作区
打开文件夹后,选择“文件 -> 将工作区另存为...”,为工作区文件起一个名字,存储在刚才的文件夹下即可
# 设置字体大小
左边栏 管理-> 设置-> 搜索 “font” -> Font size
# 开启完整的Emmet语法支持
设置中搜索 Emmet 找到 Emmet: Trigger Expansion On Tab 并启用,必要时重启vs
# 快捷键
# ! 快速生成html结构
如果是html类型的文件,输入 ! 然后点击tab 会快速出现html文件结构填充,如下所示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
# 创建代码片段
自定义代码片段,然后在新建的文件中输入对应的关键字,可以自动填入代码
文件 > 首选项 > 用户片段 > 新建全局代码片段文件
如 命名为 vue-html.code-snippets
- 在新建的文档中输入 vuehtml,可以看到自动填写的内容
{
"vue htm": {
"scope": "html",
"prefix": "vuehtml",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
" <title>Document</title>",
"</head>",
"",
"<body>",
" <div id=\"app\">",
"",
" </div>",
" <script src=\"vue.min.js\"></script>",
" <script>",
" new Vue({",
" el: '#app',",
" data: {",
" $1",
" }",
" })",
" </script>",
"</body>",
"",
"</html>",
],
"description": "my vue template in html"
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
Last Updated: 2022/01/16, 11:29:51
