使用入门
# Webpack 简介
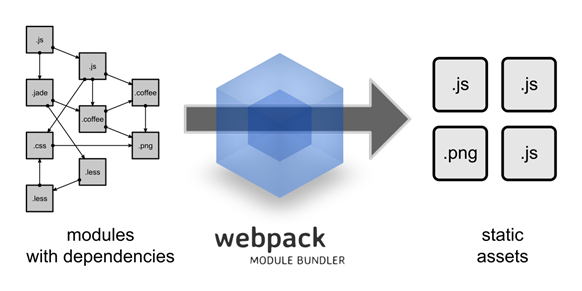
- 一个前端资源加载/打包工具
- 根据模块的依赖关系进行静态分析
- 将这些模块按照指定的规则生成对应的静态资源
- 将多种静态资源 js、css、less 转换成一个静态文件
- 减少了页面的请求

# 安装
这里使用全局安装的方式
- 安装webpack
- 安装webpack-cli
npm install -g webpack webpack-cli
或
npm install -g webpack
npm install -g webpack-cli
1
2
3
4
2
3
4
安装完成后,检查版本号,确定是否安装成功
# 查看版本号
$ webpack -v
webpack: 5.64.4
webpack-cli: 4.9.1
webpack-dev-server not installed
1
2
3
4
2
3
4
# 创建项目
创建demo-webpack/01.快速入门项目/demo文件夹
初始化项目 npm init -y
创建文件夹以及文件demo/src/common.js
- 不使用ES6的写法,不需要Babel转码,专注于webpack打包的学习
// 这里使用的是CommonJS模块化方式,这种方式不支持ES6的语法,所以不需要Babel转码
exports.info = function (str) {
// 在页面中输出字符串
document.write(str)
}
1
2
3
4
5
2
3
4
5
创建文件demo/src/util.js
exports.add = function (a, b) {
return a + b
}
1
2
3
2
3
创建文件demo/src/main.js
const common = require('./common')
const util = require('./util')
common.info("hello " + util.add(1, 2))
1
2
3
4
2
3
4
# JS打包
# 配置 webpack.config.js
添加配置文件 demo/webpack.config.js
- 读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包
- 打包后的文件放入当前目录的dist文件夹下
- 打包后的js文件名为bundle.js
const path = require('path') //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js'//输出文件
}
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# 执行编译
运行webpack命令进行打包
webpack --mode=development
#执行后查看bundle.js 里面包含了上面两个js文件的内容并进行了代码打包
1
2
2
配置项目中npm命令,执行打包,等价于上面的操作
- 在
package.json中添加 dev 和 prod 选项
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --mode=development",
"prod": "webpack --mode=production"
},
1
2
3
4
5
2
3
4
5
运行npm命令进行打包操作
npm run dev #开发打包
或
npm run prod #生产打包,打出的bundle.js文件进行了压缩处理
1
2
3
2
3
# 创建入口页面
创建demo/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="dist/bundle.js"></script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
打开页面查看结果,在 vscode中,index.html 编辑页面,点击右键-> Open with Live Server 中查看页面
# CSS 打包
# 安装插件
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换
Loader 可以理解为是模块和资源的转换器
- 安装相关Loader插件
- css-loader 是将 css 装载到 javascript
- style-loader 是让 javascript 识别 css
npm install -D style-loader css-loader
1
# 修改 webpack.config.js
添加module中rules配置
const path = require('path') //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js'//输出文件
},
module: {
rules: [
{
test: /\.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']
}
]
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# 创建css文件
添加demo/src/style.css文件
body{
background:pink;
}
1
2
3
2
3
# 在main.js中引入样式
require('./style.css')
const common = require('./common')
const util = require('./util')
common.info("hello " + util.add(1, 2))
1
2
3
4
5
2
3
4
5
# 测试
编译运行命令
npm run dev
1
在浏览器中查看 index.html显示的效果变化
Last Updated: 2022/02/05, 15:58:51
